2013/01/16
セクションの種類-HTMLコンテンツ機能 [s]
いつもHandbookをご利用いただき、ありがとうございます。
Handbookサポートです。
今回はセクションの種類で最後の解説として、Handbookアプリ3.0.9から追加したHTMLそのものをセクションで表示できる「HTMLコンテンツ機能」を紹介します。
セクションって何だっけ?…というときは前々回の記事「セクションの種類-ファイルセクション」から読んでください。
リッチテキストセクションでは簡単なエディタ機能で文字サイズや色を変更するなどの文字修飾を行うことができますが、直接HTMLを入力してレイアウトすることはできません。HTMLコンテンツ機能では、HTMLやCSS、JavaScriptや画像などを含むことができます。
HTMLコンテンツを作成する
普段お使いの制作ツールでHTMLファイルや素材を作成し、Webサーバで表示を確認してください。完成したコンテンツファイルは、Handbookで決められたファイル名とフォルダー階層に配置してそれらをZIP形式に圧縮します。そのZIP形式のファイル名の拡張子を .hcz にしてHTMLコンテンツファイル(以降、HCZファイル)とします。
ファイルセクションを作成する (Handbook Studio)
作成したHCZファイルを「ファイルセクション」のメディアとしてブックにアップロードします。つまり、HTMLコンテンツ機能は「ファイルセクション」の部類になります。
Handbook Studioのセクション一覧では、HCZのファイルアイコンが表示されます。
※Handbook Studioのセクション一覧に表示されるアイコンは変更することはできません。

HTMLコンテンツを閲覧する (Handbookアプリ)
HCZファイルのセクションはHandbookアプリのセクション一覧にはファイルアイコンで表示されます。
※このファイルアイコンは変更することはできません。

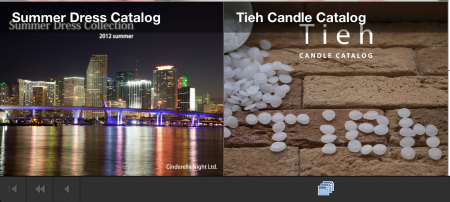
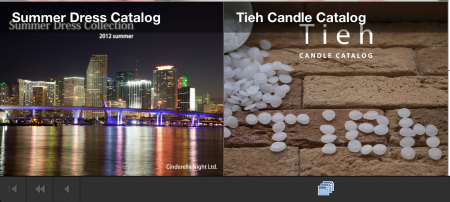
HCZファイルの中でdefault.pngという画像ファイルを用意すると、HandbookアプリでブックをダウンロードしたときにHandbookアプリのセクション一覧にその画像が表示されます。
(default.png を含んだセクションのブックをダウンロードしたときのセクション一覧の図)

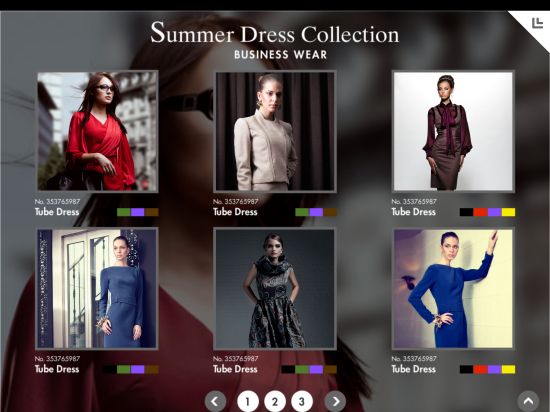
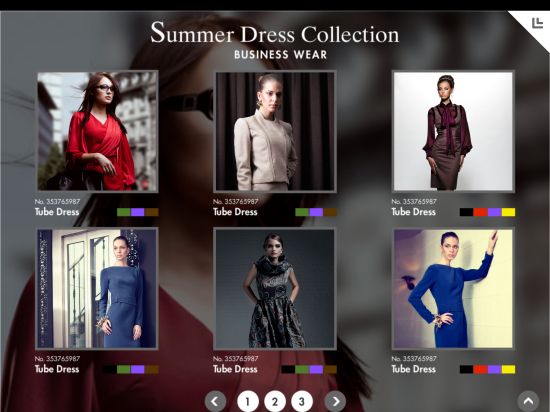
デジタルカタログのように高い表現力やインタラクティブ性を持つコンテンツをスマートデバイスで持ち歩くことができます。事前にダウンロードしておくことでオフラインでも閲覧できるので、ネットワーク環境がない場所でお客様へリッチなコンテンツをお見せすることができます。
コンテンツの作成では、最初のHTMLコンテンツの構成を制作会社に依頼し、HTMLコンテンツの中の画像などメディアの入れ替えは自社で行うなどメンテナンスを簡単にして最新のカタログを維持することもできます。

詳しいご紹介はこちら。ご紹介ビデオをぜひご覧いただき、HTMLコンテンツのデモを見たい!コンテンツ制作を検討したい!などお気軽にお問い合わせください。
Handbookサポートです。
今回はセクションの種類で最後の解説として、Handbookアプリ3.0.9から追加したHTMLそのものをセクションで表示できる「HTMLコンテンツ機能」を紹介します。
セクションって何だっけ?…というときは前々回の記事「セクションの種類-ファイルセクション」から読んでください。
リッチテキストセクションでは簡単なエディタ機能で文字サイズや色を変更するなどの文字修飾を行うことができますが、直接HTMLを入力してレイアウトすることはできません。HTMLコンテンツ機能では、HTMLやCSS、JavaScriptや画像などを含むことができます。
HTMLコンテンツを作成する
普段お使いの制作ツールでHTMLファイルや素材を作成し、Webサーバで表示を確認してください。完成したコンテンツファイルは、Handbookで決められたファイル名とフォルダー階層に配置してそれらをZIP形式に圧縮します。そのZIP形式のファイル名の拡張子を .hcz にしてHTMLコンテンツファイル(以降、HCZファイル)とします。
ファイルセクションを作成する (Handbook Studio)
作成したHCZファイルを「ファイルセクション」のメディアとしてブックにアップロードします。つまり、HTMLコンテンツ機能は「ファイルセクション」の部類になります。
Handbook Studioのセクション一覧では、HCZのファイルアイコンが表示されます。
※Handbook Studioのセクション一覧に表示されるアイコンは変更することはできません。

HTMLコンテンツを閲覧する (Handbookアプリ)
HCZファイルのセクションはHandbookアプリのセクション一覧にはファイルアイコンで表示されます。
※このファイルアイコンは変更することはできません。

HCZファイルの中でdefault.pngという画像ファイルを用意すると、HandbookアプリでブックをダウンロードしたときにHandbookアプリのセクション一覧にその画像が表示されます。
(default.png を含んだセクションのブックをダウンロードしたときのセクション一覧の図)

デジタルカタログのように高い表現力やインタラクティブ性を持つコンテンツをスマートデバイスで持ち歩くことができます。事前にダウンロードしておくことでオフラインでも閲覧できるので、ネットワーク環境がない場所でお客様へリッチなコンテンツをお見せすることができます。
コンテンツの作成では、最初のHTMLコンテンツの構成を制作会社に依頼し、HTMLコンテンツの中の画像などメディアの入れ替えは自社で行うなどメンテナンスを簡単にして最新のカタログを維持することもできます。

詳しいご紹介はこちら。ご紹介ビデオをぜひご覧いただき、HTMLコンテンツのデモを見たい!コンテンツ制作を検討したい!などお気軽にお問い合わせください。









